Menu Options
Overview
When using the Nectarblocks theme, you can customize specific items in your header navigation. This feature allows you to add icons, change colors and hover effects, and assign mega menus to individual menu items
Accessing the Options
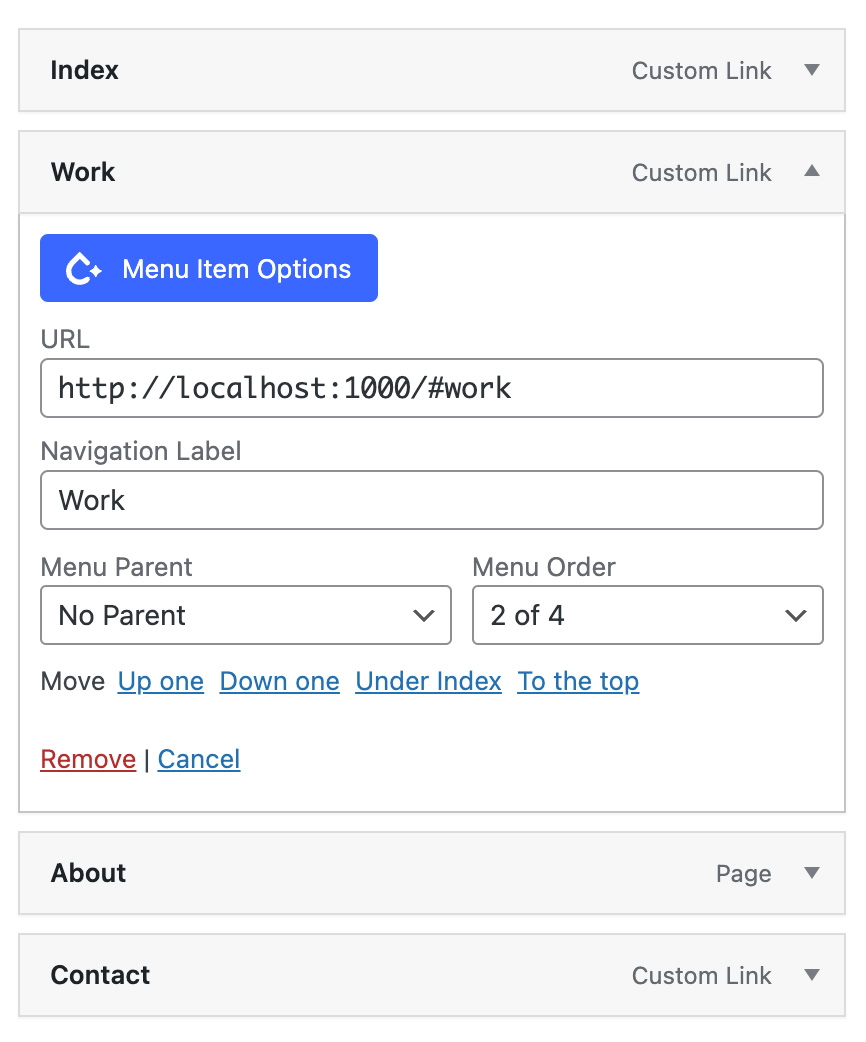
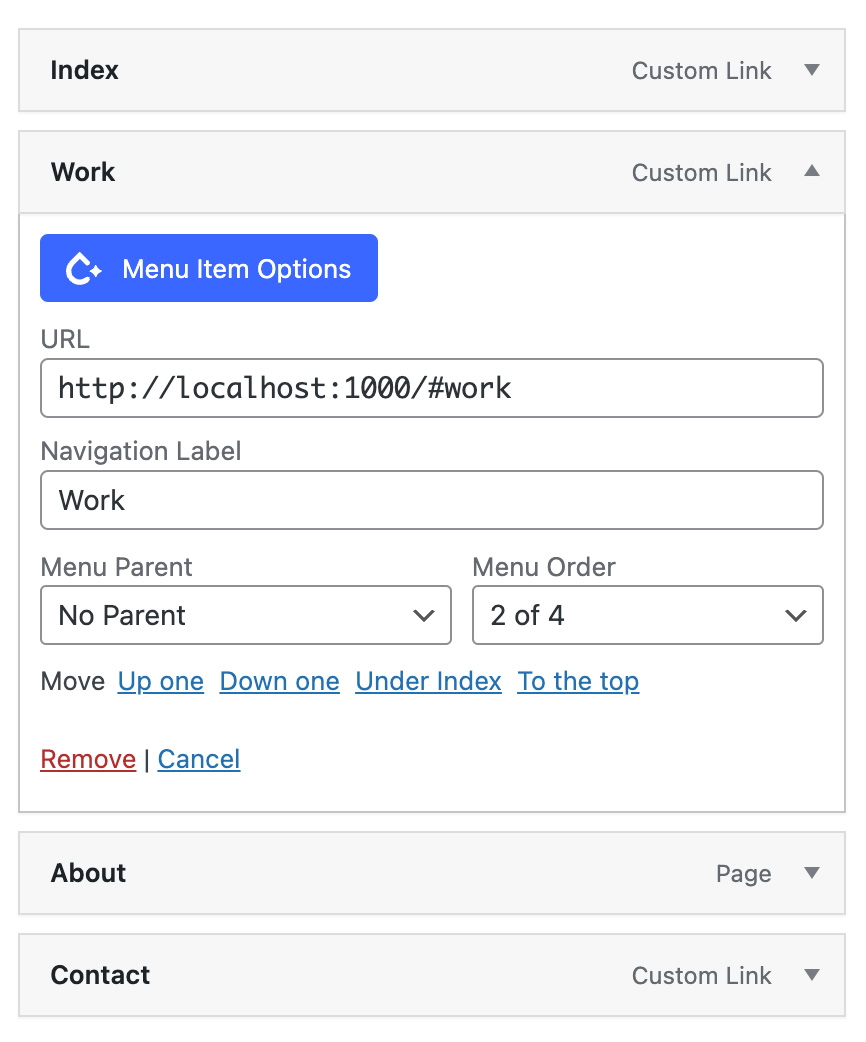
To access the menu options, go to the WordPress admin dashboard and click on "Appearance" → "Menus". From there, select a menu item and click on the "Menu Item Options" button to customize it.
12

Menu Item Settings
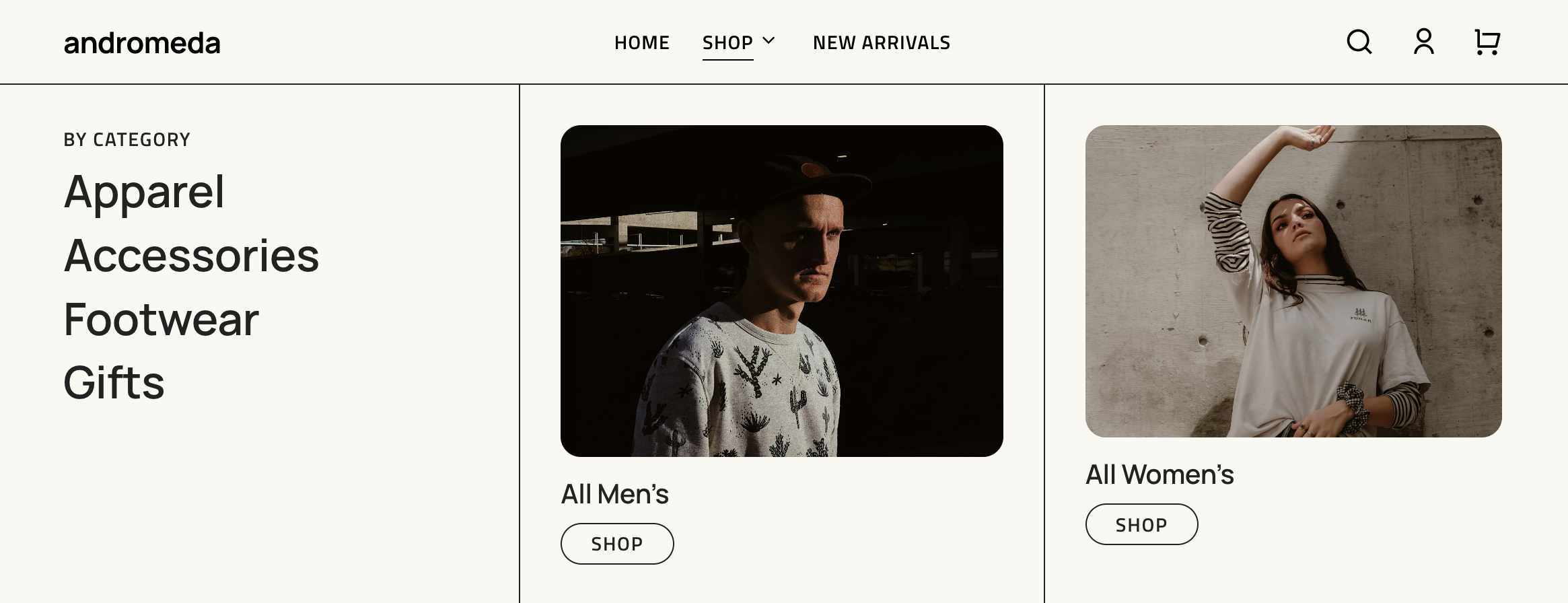
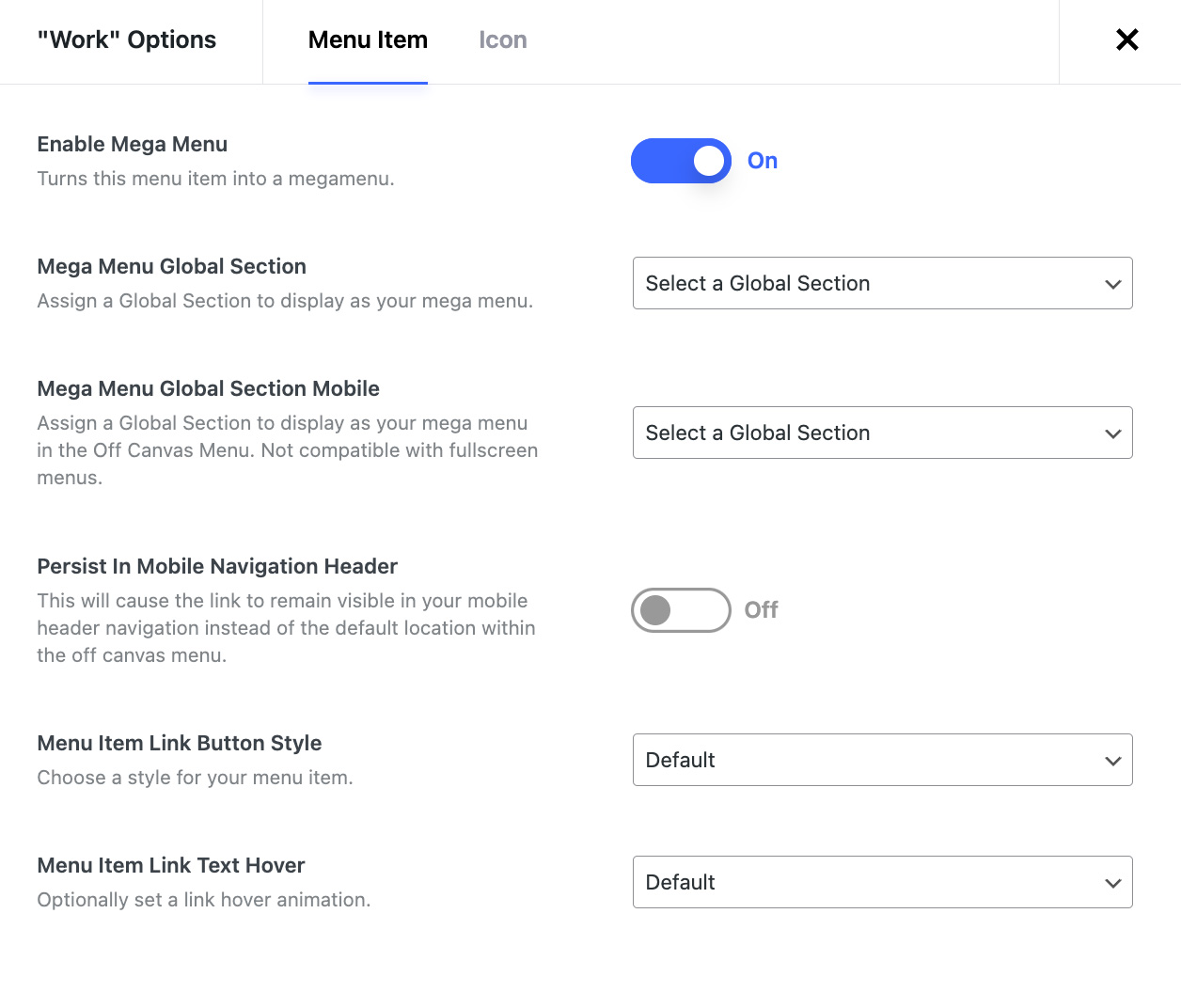
- Enable Mega Menu Turns this menu item into a megamenu. Allows you to attach a Global Section to display when your menu item is hovered over. An example can be seen in the Andromeda demo when hovering over the
Shopmenu item.
- Mega Menu Global Section Assign a Global Section to display as your mega menu.
- Mega Menu Global Section Mobile Assign a Global Section to display as your mega menu on mobile devices.
- Persist In Mobile Navigation Header This will cause the link to remain visible in your mobile header navigation instead of the default location within the off canvas menu.
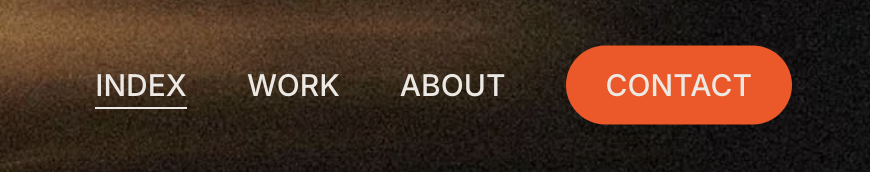
- Menu Item Link Button Style Choose from a variety of button styles for your menu item. This is useful for creating call-to-action buttons in your navigation, such as the
Contactbutton shown below.
- Menu Item Link Text Hover Optionally set a link hover animation.

Menu Item Settings
- Icon Type Select between an Image or Emoji icon.
- Menu Icon Size Define a custom size for your icon. Leave this blank for the default value.
- Menu Icon Position Determines where the menu icon will be aligned relative to the text. (Only applies to submenu items)
- Menu Icon Spacing Define a custom amount of spacing between your icon and menu item text. Leave this blank for the default value. (Only applies to submenu items)