Global Sections
This feature relies on the hooks registered within the Nectarblocks theme. If you are using a different theme, you will not be able to take advantage of this feature.
Global sections are a special Post Type in Nectarblocks designed for content that will be repeated across multiple pages. They are useful for displaying content on every page of your site, such as a footer, call-to-action, or newsletter signup form.
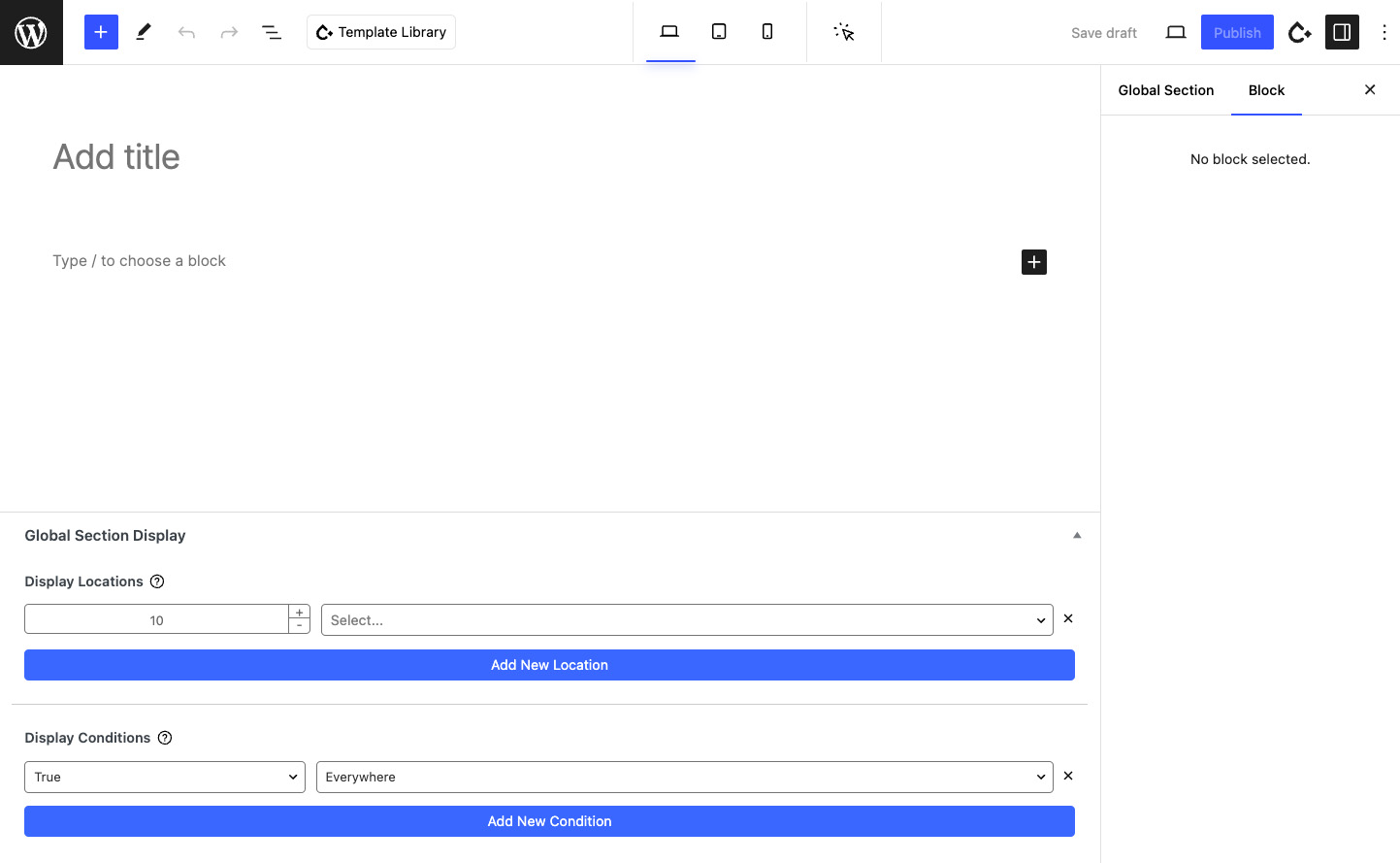
Global Sections can be accessed from the WP Admin → Global Sections. Here you can create, edit and delete global sections. At the bottom of a global section, you'll find two metaboxes for Display Locations and Display Conditions. These allow you to control where and when the global section is displayed.
Display Locations
Top
- Inside Header Navigation Top
- After Header Navigation
Main Content
- Before Page/Post Content
- After Page/Post Content
- Sidebar Top
- Sidebar Bottom
- Before Blog Loop
- After Blog Loop
- 404 Content
Menu
- Before Off Canvas Menu Items
- After Off Canvas Menu Items
- Off Canvas Menu Meta Area
Bottom
- Footer
- Footer Parallax
- After Footer
WooCommerce
- Before Shop Loop
- After Shop Loop
- Single Product Before Summary
- Single Product Before Add to Cart
- Single Product After Add to Cart
- Single Product After Summary
- Checkout Before Billing Form
- Checkout After Billing Form
- Checkout Before Shipping Form
- Checkout Before Order Review
- Cart Coupon
- Cart Before Totals
- Cart Before Shipping
- Cart Before Shipping Calculator
- Cart After Shipping Calculator
- Cart Proceed to Checkout
Display Conditions
General
- Everywhere
- Archive
- Front Page
- Search Results
- Single
Post Types
- [Registered Post Types]
User Roles/Permissions
- User Logged In
- User Not Logged In
- [Registered user roles]

Visual Hook System
Nectarblocks provides a visual hook system to help you discover and attach global sections to your website while viewing the frontend. This system allows you to find the exact spot where you want to display your global section and instantly create a new section attached to that hook.
Creating an example website footer using a Global Section
In the following video, we'll demonstrate how to use the visual hook system to attach a global section to the footer of a website.