Responsive Editing
Overview
Nectarblocks provides a systematized way for blocks to change depending on the viewport width of the browser.
The responsive system varies from most other page builders in that it is controlled by a single toolbar at the top of the editor. This toolbar allows you to switch between Desktop, Tablet, Mobile, and Hover modes. Each of these modes will change the viewport width of the editor to match the viewport width of the device you are targeting and allow Nectar Block attributes to be edited responsively.
Video Tutorial
Usage
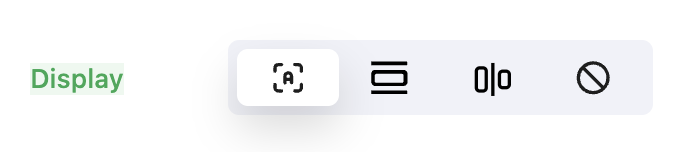
By default, the page editor will be in Desktop mode. To see the current editor mode there is a toolbar at the top of the editor. In the below picture, Desktop mode is selected as marked by the blue line underneath the icon.
The buttons on the toolbar represent, Desktop, Tablet, Mobile, and Hover. Hover mode is covered here.
Editing Values Responsively
After selecting a responsive mode from the toolbar, the editor's viewport will change its width to match the value of the breakpoint. The labels for each attribute that can be changed responsively will highlight in a unique color. The color in which a responsive field displays its label identifies whether the value for that viewport is inherited from a larger viewport or overridden for the current viewport.
- Green means that the value is inherited from a larger viewport.
- Blue means that the value is overridden for the current viewport.
Examples
Value Inherited from Larger Viewport

Value Overridden

Resetting Overridden Values
Any currently overridden value will have this icon appear next to the attribute label:
Clicking this button will reset the value for that viewport, which in turn will allow it to inherit the value from the next largest viewport value.
Responsive Breakpoints
| Viewport | Breakpoint |
|---|---|
| Desktop | > 1024px |
| Tablet | 1024px to 768px |
| Mobile | < 768px |