Typography
Nectarblocks provides a global typography system that allows you to share a set of font rules throughout your WordPress website.
-
Consistency: Define global font rules to ensure a harmonious and consistent visual identity across different elements of your website.
-
Efficiency: Modify a global font rule, and the update seamlessly propagates across the entire site. This efficiency proves invaluable, particularly for expansive websites with numerous pages and sections.
-
Ease of Customization: Effortlessly experiment with different fonts, refining your website's aesthetic without the need to manually update each individual element.
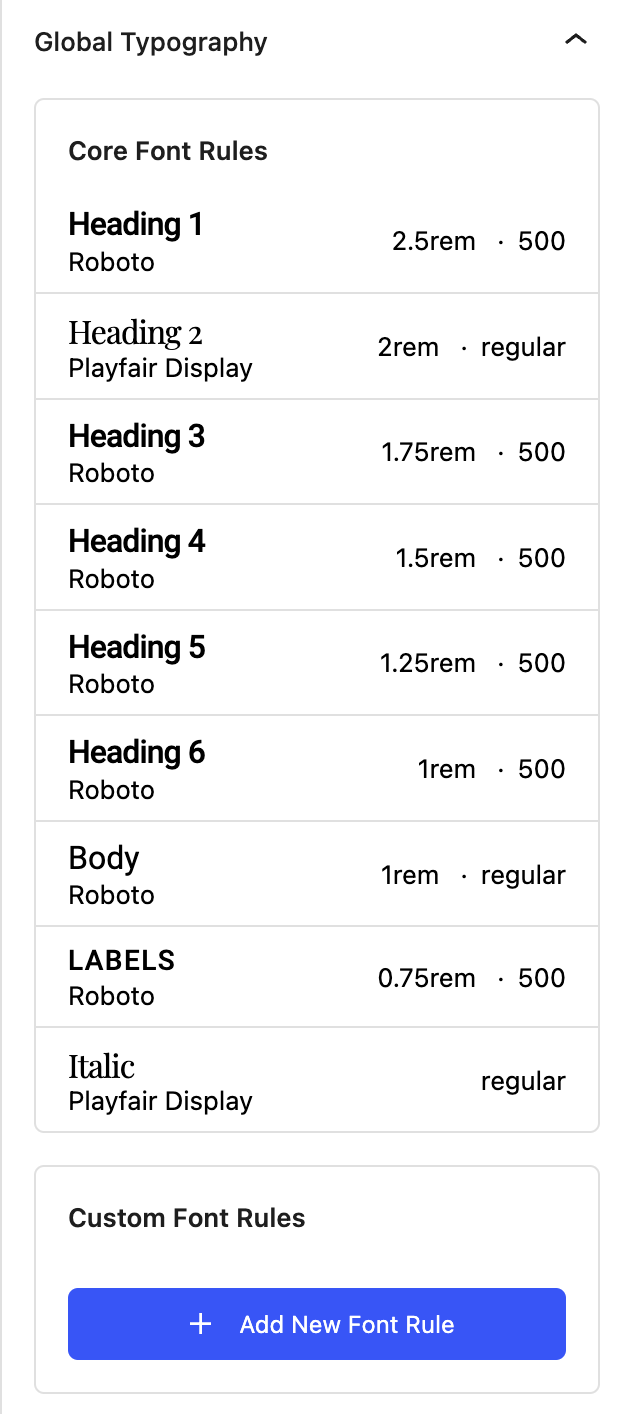
Font Rule Types
- Core These are fonts which are provided by Nectarblocks and cannot be deleted. They cover all the common HTML elements.
- Custom These are font rules which you have added. You can add as many as needed and name them whatever you want for ease of use. Any rule in this list can be deleted freely.
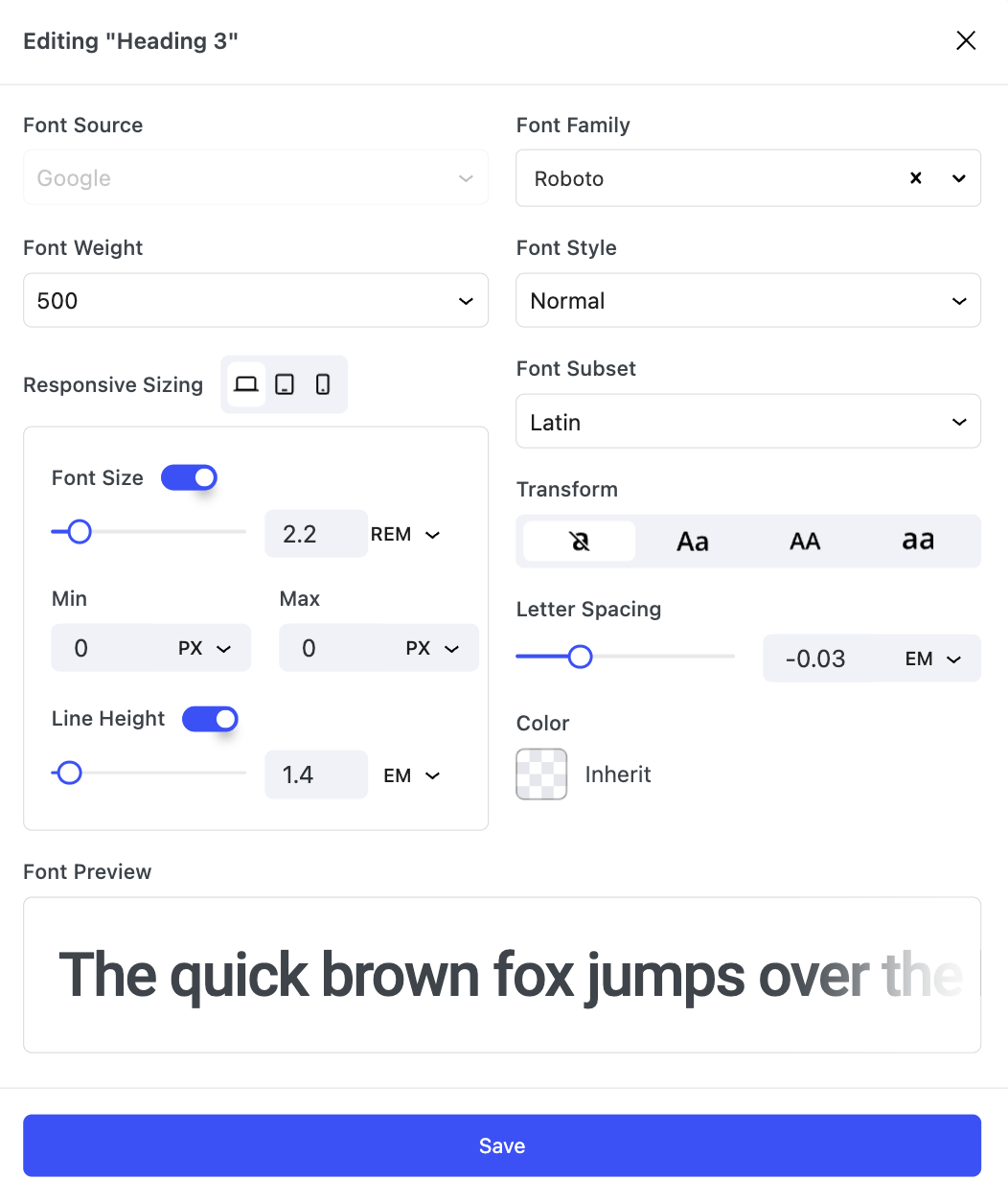
Font Rule Properties
When you click on any font rule, you'll get a popover with the following properties you can configure:


Utilizing Global Font Rules
Any Nectar blocks which involve editing text will have the ability to make use of Global Font Rules. When editing a block, you'll see a field labeled "Font Style". This option will allow you to select a font rule from the Global Typography.
In the above video, we edit the font rule assigned to a Text Block. We then change the font rule within the Global Settings to show the text block being updated from the new rule. Finally, we create a custom Font Rule and assign it to the block.
Deletion of Font Rules
When you delete a Custom Global Font Rule, you will have the option to set the value for that rule to permanently point to another font rule that is part of the Core Global Font Rules.
Deletion of a Global Font Rule will affect every page that had that has elements with that rule selected.