Colors
Nectarblocks provides a global color system that allows you to share a color palette and a list of color selections across your Wordpress website.
-
Consistency: By defining a set of global colors, you can maintain a consistent color palette across various elements of their website, such as headings, text, buttons, and backgrounds.
-
Efficiency: Changing a global color updates all instances across the entire site. This can save time and effort, especially on larger websites with multiple pages and sections.
-
Ease of Customization: Experiment with different color schemes and adapt your website's appearance without manually updating each element individually.
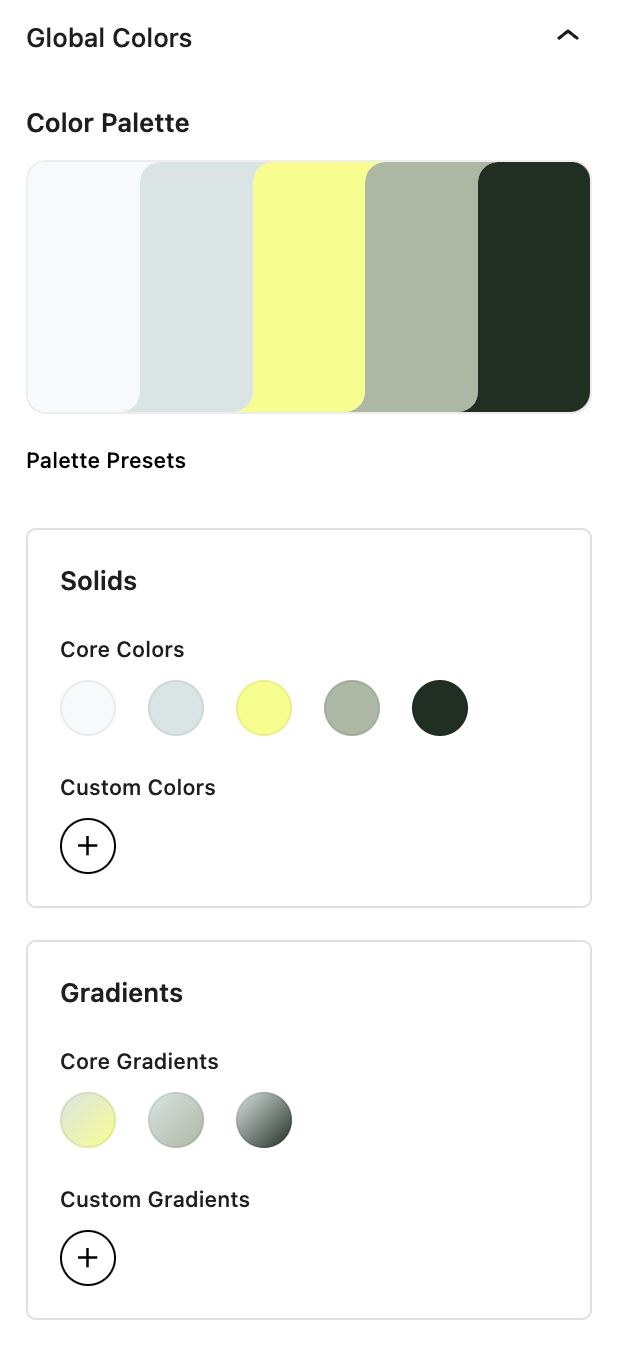
Global Color Palette
The Global Color Palette provides a visualization of your current color scheme. It's made up of the currently selected Core colors from the Solids section.
Nectarblocks also provides Palette Presets which can be used to quickly change the color scheme of your website. These presets will update the current core global colors, which will then update any blocks which are using those colors.
Solids
Solid cores are single colors which can be used for text, backgrounds, and borders. When editing a solid color, you'll be presented with a color picker to select the color you want.
Gradients
Gradient colors are made up of two or more colors which are blended together. When editing a gradient color, you'll be presented with a special color picker to create your gradient visually. Not as many block settings will be able to utilize gradients, but they can be used for backgrounds.
Color Types
- Core These are colors which are provided by Nectarblocks. They will be updated when changing a preset from the Global Color Palette and cannot be deleted. You can still edit the colors to your liking.
Since the Template Library makes use of the currently selected Core colors, it's advantageous to utilize these for your main scheme and use the custom colors for any additional colors which may be needed.
- Custom These are colors which you have added. You can add as many as needed and name them whatever you want for ease of use. They will not be updated when changing a preset from the Global Color Palette and can be deleted freely.

Utilizing Global Colors
All Nectar blocks have the ability to make use of Global Colors. When editing a block, you'll see a "Nectar Global Colors" section in any color field, under the color picker. This section will allow you to select a color from the Global Color Palette.
In the above video, we edit the global color assigned to a Row Block background. We then change the color of the global color by cycling through some presets, which updates the background color of the Row block.
Deletion of Global Colors
When you delete a Custom Global Color, you will have the option to set the value for that color to permanently point to another Solid/Gradient that is part of the Core Global Color Palette.
Deletion of a Global Color will affect every page that had that color selected. If you do not set a replacement color, the color will be removed from the page and will need to be re-selected.