Text

The text block is capable of displaying text in a variety of ways. In contrast to other page builders that provide many text elements for different text styles, the Nectar Text block is designed to offer flexibility and reusability for any text display on your site, all from a single block.
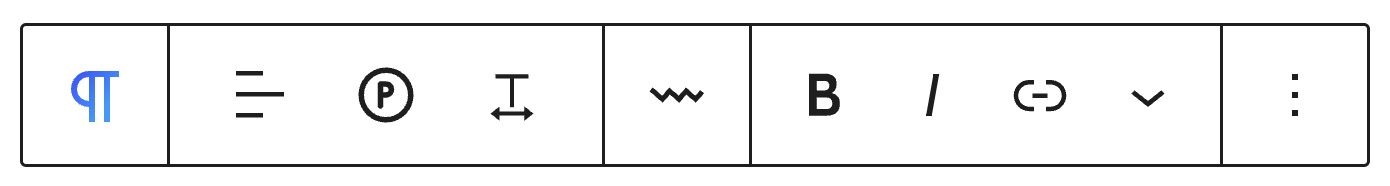
Inline Controls

1. Render Tag
The render tag option allows you to choose the HTML tag that will be used to render the text. This is useful for SEO purposes, as well as for styling purposes. As this will inherit from your Global Typography Font Rules.
2. Text Stretch
The Text Stretch option will scale your text to fill the width of the container. This is useful for creating large headings that span the width of the page.
3. Text Highlights
The Text Highlights option allows you to highlight specific words or phrases within your text. It functions similarly to how you would highlight text when making it bold or italic. You select the text you want to highlight and then click the highlight button. Once a highlight has been activated, additional options will appear, allowing you to change the color, style, and size of the highlight.
You can edit an existing highlight by clicking on the highlighted word(s) and then clicking the highlight button again.
Sidebar Controls
The following are controls unique to the Nectar Text block.
General settings
- Font Style The font style option allows you to choose from any of the font styles you have created in your Global Typography Font Rules.
- Color Allows you to choose the color of your text.
- Size/Align Any size specified here will override the size specified in your Global Typography Font Rules.
Text Animations
These animations are unique to the Nectar Text Block and differ from general block animations. They are designed to animate each letter of the text individually.
- Effect Allows you to choose from a variety of text animations.
- None No animation will be applied.
- Reveal The text will slide up from the bottom.
- Fade The text will fade in and out.
- Easing Specifies easing function that will be used for the animation.
- Time Between Controls the time between each letter's animation. Increase this to create a staggered effect.
- Delay Controls the delay before the animation begins.
- Trigger On Limits the animation to only occur on specific devices.
Additional Block Controls Available
The following are common Nectar Block Controls which are used in other blocks as well as the Text block.
- Position
- Spacing
- Size
- Display
- Animations
- Effects / Transform