Taxonomy Grid
A highly customizable taxonomy grid display that can query data from any taxonomy type.
Sidebar Controls
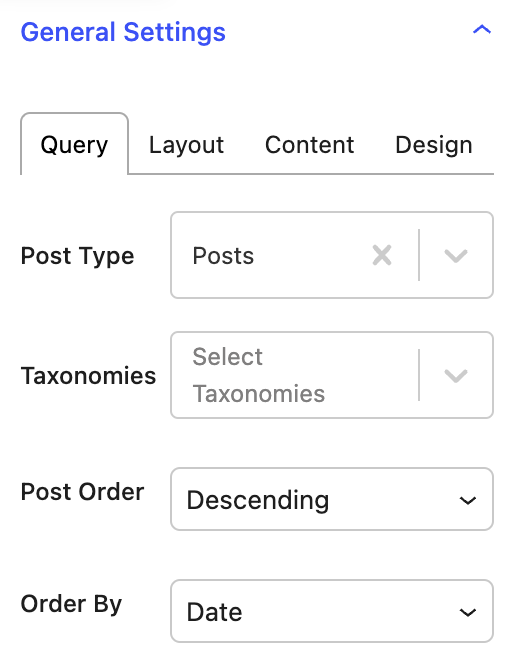
Query Settings
- Post Type Select which Post Type you would like to include in your Taxonomy Grid.
- Taxonomies Select which Taxonomies of the Post Type you would like to include in your Taxonomy Grid.
- Per Page The number of posts per page.
- Post Order Order your posts ascending or descending.
- Order By Order your posts via this property.

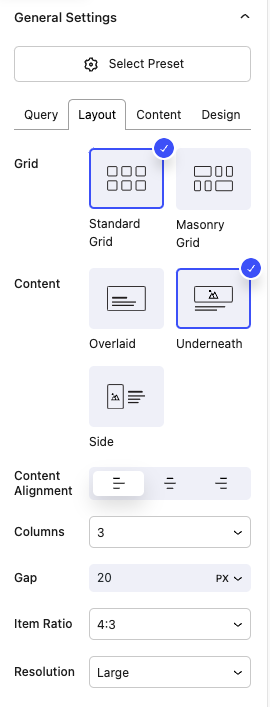
Layout Settings
- Grid Select between a rigid or Masonry grid
- Content Choose where to put the content.
- Content Alignment Choose how you would like to align the content.
- Columns The number of columns in your grid.
- Gap The gap between rows / columns of the grid.
- Item Ratio The display ratio of the item in the grid.
- Resolution The media resolution for the item.

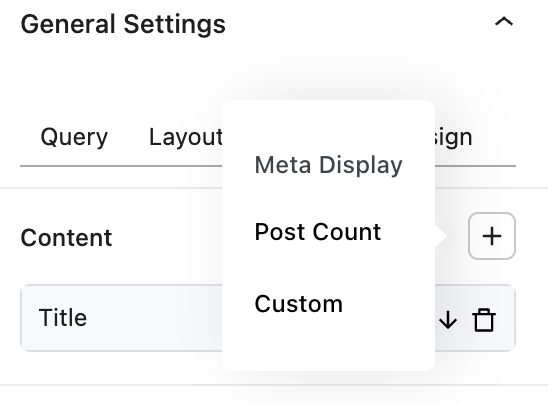
Content Settings
- Content Choose the order, via drag and drop, and which items you would like displayed in the Taxonomy Grid item.
- Title
- Post Count
- Custom

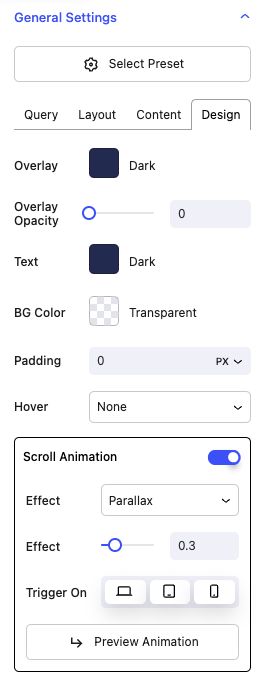
Design Settings
- Overlay
- Overlay Opacity
- Text
- Background Color
- Padding
- Hover - Underline, Zoom or Zoom Underline
- Scroll Animation - This will animate the Post Grid when the user scrolls.
- Effect - Choose between Parallax and Zoom effects.
- Speed
- Trigger On On which device type the scroll animation should fire.

Block Controls Available
The following are common Nectar Block controls which are used in other blocks as well as the Taxonomy block.
- Border
- Background
- Spacing
- Position
- Effects / Transform
- Animations