Row

The Nectar Row block is a powerful layout tool that enables you to create complex layouts with ease. It serves as the foundation of the Nectarblocks plugin and is used to house columns, which, in turn, contain various content blocks. The Row block is also capable of spanning the entire width of the browser window, allowing you to create full width layouts.
Inline Controls
1

1. Row Alignment
- None (Contained)
- Full Width When a row is set to Full Width, it will span the entire width of the browser window. Once a row is set to this mode, an additional option called 'Contained Content' becomes available in the general settings. This option keeps the inner content width limited to the size of your site container.
Sidebar Controls
The following are controls unique to the Nectar Row block.
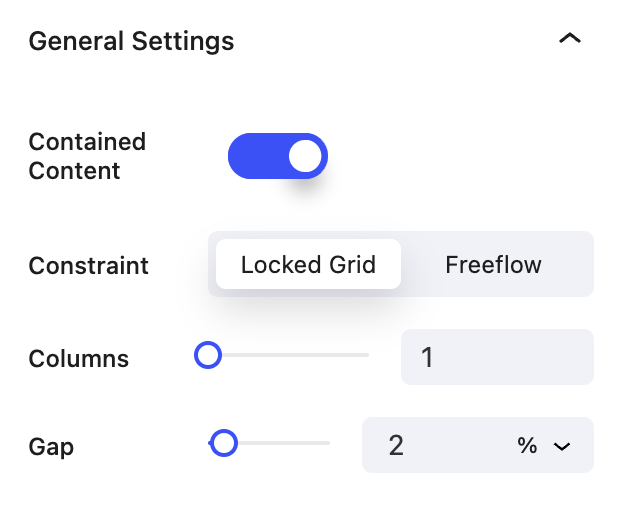
General settings
- Contained Content Keeps the inner content width limited to the size of your site container. This option is only available when the row is set to Full Width.
- Constraint Controls how the columns in the row are sized.
- Locked Grid - Columns will be locked to a 12 column grid and can be resized to fractions of 12.
- Freeform - Columns can freely be resized to any percentage width, bypassing a grid.
- Locked Grid - Columns will be locked to a 12 column grid and can be resized to fractions of 12.
- Columns Controls the number of columns in the row.
- Gap Controls the gap between columns.

Block Controls Available
The following are common Nectar Block controls which are used in other blocks as well as the Row block.
- Display
- Background
- Size
- Border
- Position
- Spacing
- Overflow
- Animations
- Effects / Transform