Post Grid
A highly customizable grid display that can query data from any post type.
Sidebar Controls
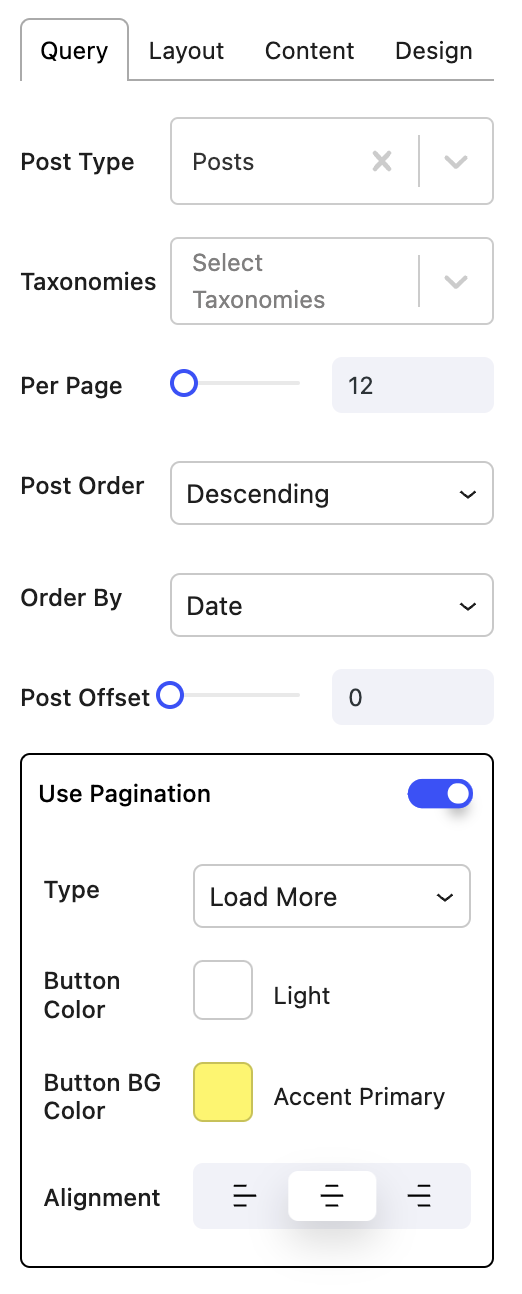
Query Settings
- Post Type Select which Post Type you would like to include in your Post Grid.
- Taxonomies Select which Taxonomies of the Post Type you would like to include in your Post Grid.
- Per Page The number of posts per page.
- Post Order Order your posts ascending or descending.
- Order By Order your posts via this property.
- Post Offset Offset the posts included in your Post Grid by this number.
- Pagination Paginate your Post Grid with multiple options for how you would like to paginate.
- Types:
- Load More - Will Feature a load more button at the bottom and fetch posts via AJAX requests.
- Arrows - Left and Right arrows will allow users to navigate between pages of posts.
- Numbered - There will be numbers that show how many pages of posts are available.
- Types:

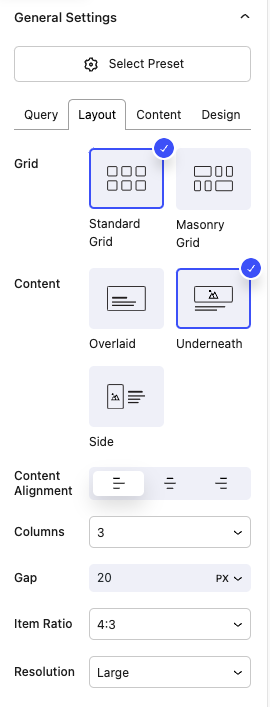
Layout Settings
- Grid Select between a rigid or Masonry grid
- Content Choose where to put the content.
- Content Alignment Choose how you would like to align the content.
- Columns The number of columns in your grid.
- Gap The gap between rows / columns of the grid.
- Item Ratio The display ratio of the item in the grid.
- Resolution The media resolution for the item.

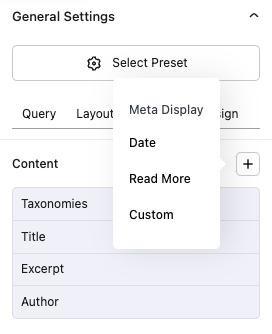
Content Settings
- Content Choose the order, via drag and drop, and which items you would like displayed in the Post Grid item.
- Date
- Taxonomies
- Title
- Excerpt
- Author
- Read More
- Custom

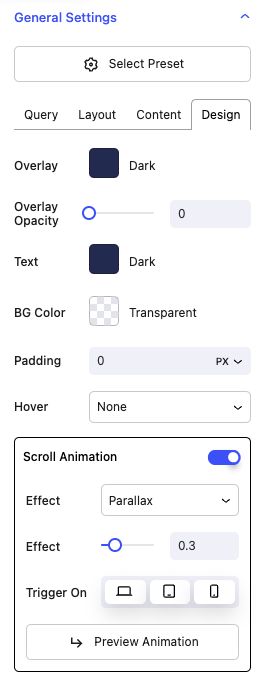
Design Settings
- Overlay
- Overlay Opacity
- Text
- Background Color
- Padding
- Hover - Underline, Zoom or Zoom Underline
- Scroll Animation - This will animate the Post Grid when the user scrolls.
- Effect - Choose between Parallax and Zoom effects.
- Speed
- Trigger On On which device type the scroll animation should fire.

Block Controls Available
The following are common Nectar Block controls which are used in other blocks as well as the Post Grid block.
- Border
- Background
- Spacing
- Position
- Effects / Transform
- Animations