Milestone
The Milestone block offers a visually compelling way to celebrate a milestone on your page. The count-up animation captures attention and showcases your success.
Sidebar Controls
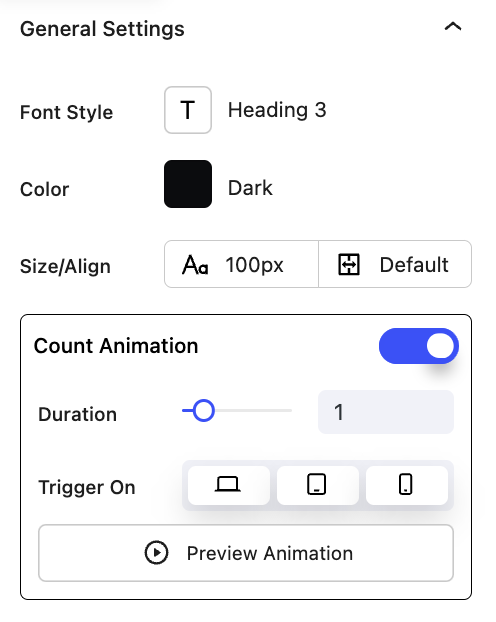
General settings
- Font Style Allows you to choose from any of the font styles you have created in your Global Typography Rules.
- Color Select to choose the color of the text in your milestone.
- Size/Align Allows you to choose the size and spacing of the content within your milestone.
- Count Animation Turn on to animate the count up to your milestone.
- Duration Choose how long your animation will run.
- Trigger on Select on which responsive device your milestone animation displays.

Block Controls Available
The following are common Nectar Block controls which are used in other blocks as well as the Milestone block.
- Display
- Background
- Border
- Size
- Position
- Spacing
- Link
- Effects / Transform
- Animations